Для расширения функциональности вашего сайта или блога и удобства нахождения пользователей на нем, создавайте c помощью MyTaskHelper Форму обратной связи. Видео инструкции по созданию:
С помощью этого приложения вам совсем не пригодятся знания PHP, HTML или иных языков веб-программирования, что бы разрабатывать и создавать свои собственные инструменты для удобства нахождения на вашем ресурсе. А если вы их и не изучали, то изучать и не понадобится. Виджет обратной связи присутствует почти на каждом сайте, ведь она нужна для общения пользователей с владельцем или администратором сайта. Далее я покажу Вам, как не большое количество времени создается форма обратной связи для сайта, не пренебрегая его дизайном. Функциональность MyTaskHelper позволяет создавать веб-формы разных цветов и размеров (то есть, вы можете подогнать виджет под оформление вашего сайта).
Шаг за шагом мы ознакомимся с тем, как создается виджет:
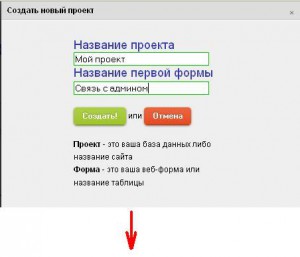
1) Когда вы пройдете регистрацию, создайте новый проект (заполните поля имя проекта и имя виджета). По умолчанию рассмотрим такие названия: «Мой проект» и «Контакт с администратором».
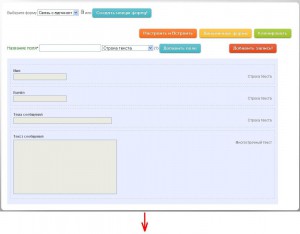
2) Добавьте поля в виджет » Контакт с администратором» (в виде меню). Укажите имя поля, а так же его тип. Для формы обратной связи, я выбрал следующие поля: Фамилия Имя Отчество, Тема, Текст сообщения, адрес электронной почты. Все поля того же типа: строка текста. Нажав «Формы», вы еще и можете поменять длину полей (размер нужно указывать в пикселях). Для проверки данных, вводимых пользователями, используйте функцию Валидация.
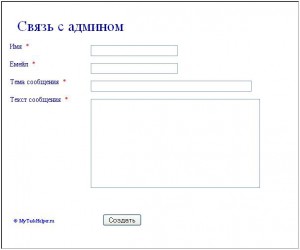
3) Изменить виджет. Нажав на «Настроить и Встроить», можно изменять свои формы (цвет текста, фона, размер формы) для лучшего слияния с соответствующим сайтом.
4) Для создания более сложных дизайнов нужно использовать CSS. Более подробное описание этой функциональности можно найти здесь.
Ниже размещены некоторые скриншоты:

![]()
![]()


Используя скриншоты, я показал, как шаг за шагом создается веб-форма «Форма обратной связи»:
Создание нового проекта;
Установка полей;
Добавление желаемых свойств для полей формы;
Разработка нужного оформления виджета;
5) Чтобы вставить созданный Вами виджет на интернет-сайт, дублируйте код для вставки, и поместить его на своем сайте.
![]()
Вот Вы и убедились в том, как можно легко и быстро создавать веб-формы на платформе MyTaskHelper. Надеемся на дальнейшее сотрудничество, ведь мы не стоим на месте и будем радовать Вас новыми полезными продуктами.